Development Tools: Part One
Part one of a series on the wide range of development environments, text editors, workspaces, management systems, packaging and build systems, and various other tools that I’ve been using to develop, test, and evaluate.
Integrated Development Environments
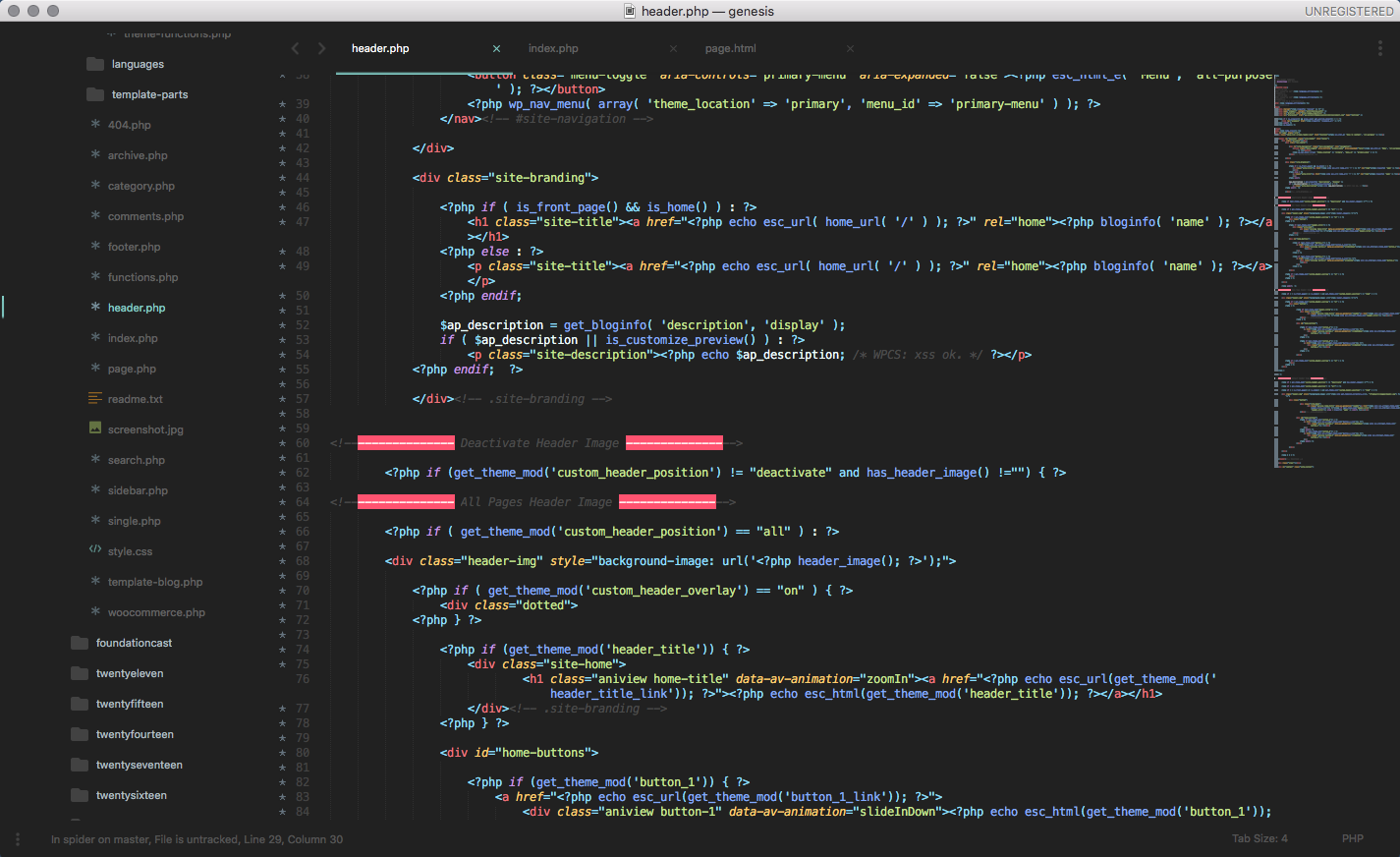
Sublime Text

Sublime Text is a text editor that allows developers to add plug-ins (called packages) to enhance the features and functionality. The built-in features include a collapsable file explorer, tabbed file navigation, and a scroll map that provides a quick way to jump to sections in large files.
Sublime Tutorial
Sublime Packages
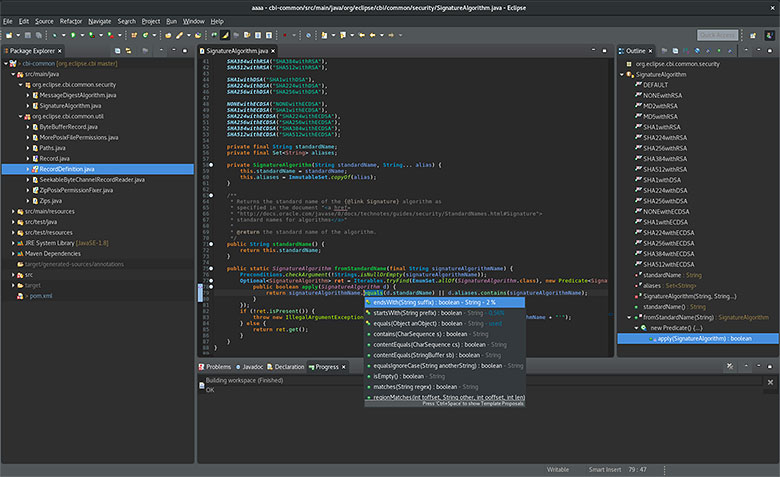
Eclipse
Eclipse is a Java Integrated Development Environment (IDE), but it works as a C/C++ IDE and PHP IDE too. It lets developers combine language support and other features similar to Sublime Text packages.

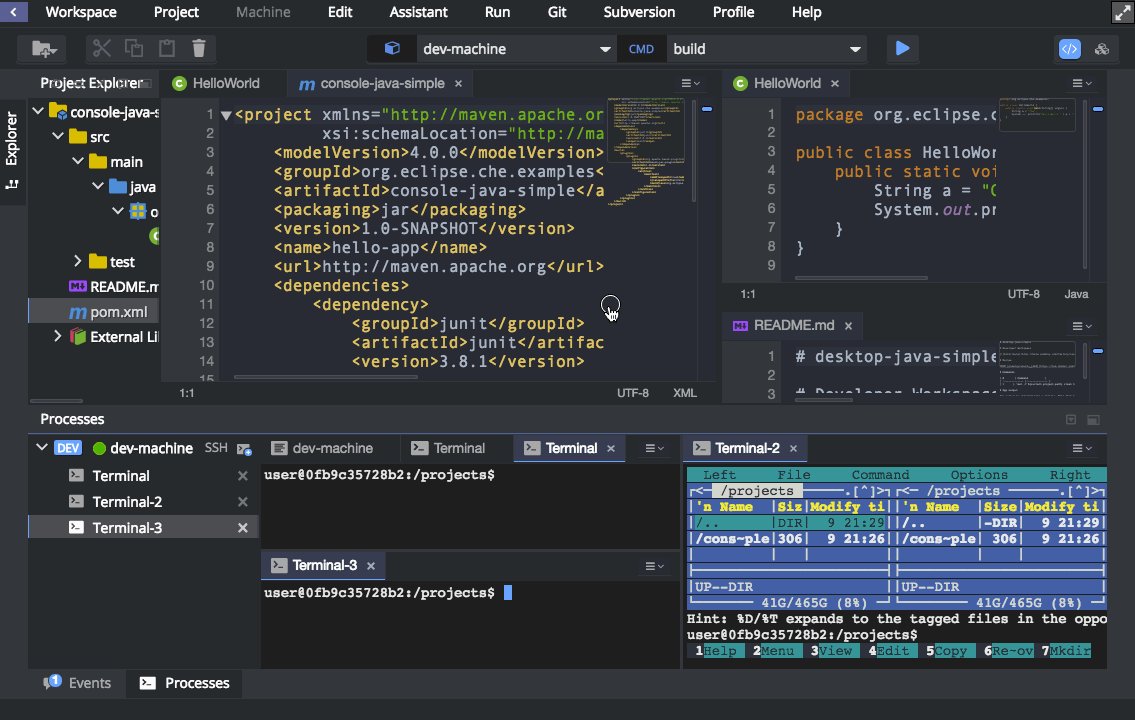
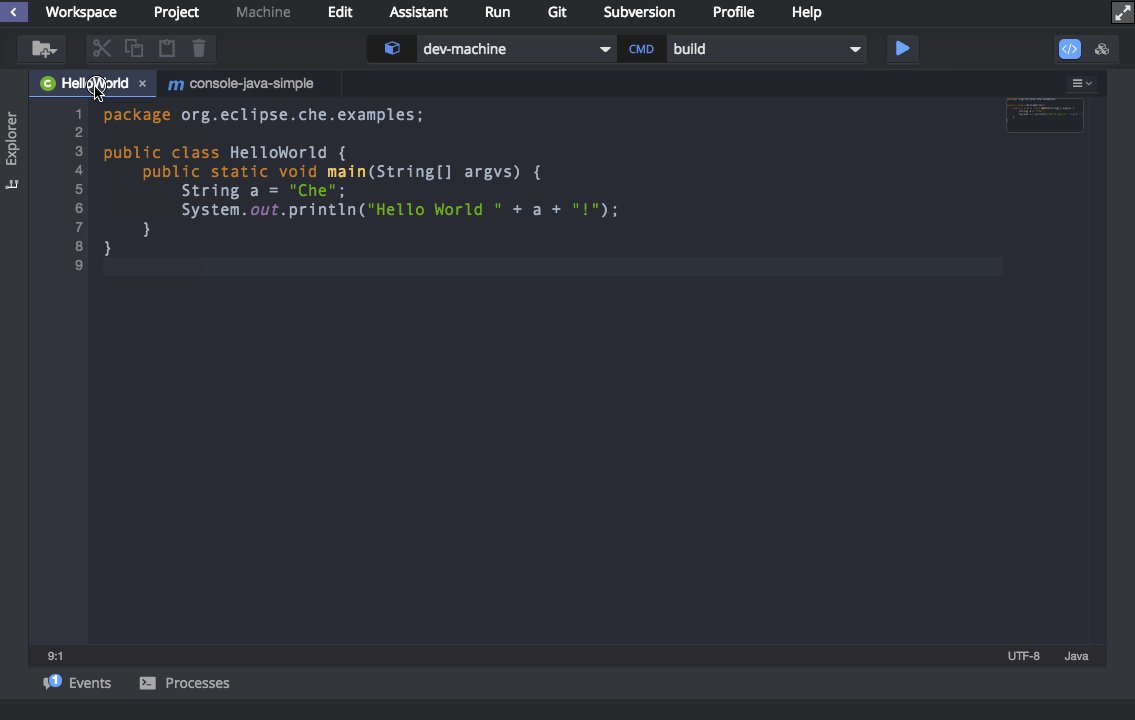
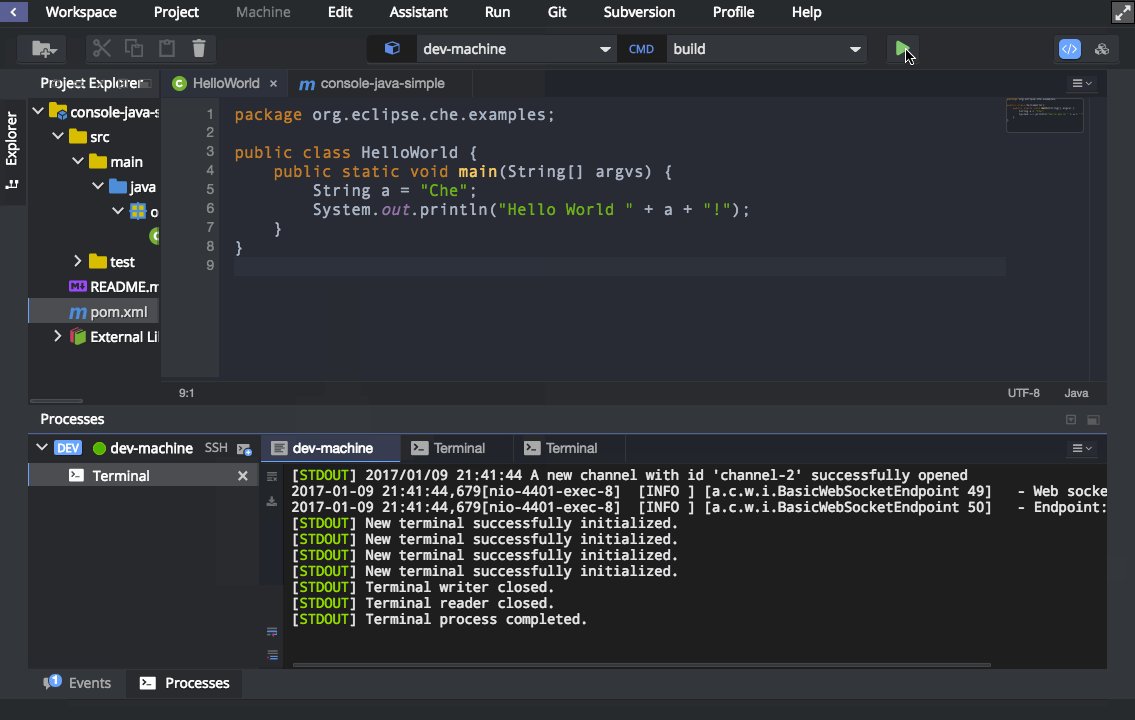
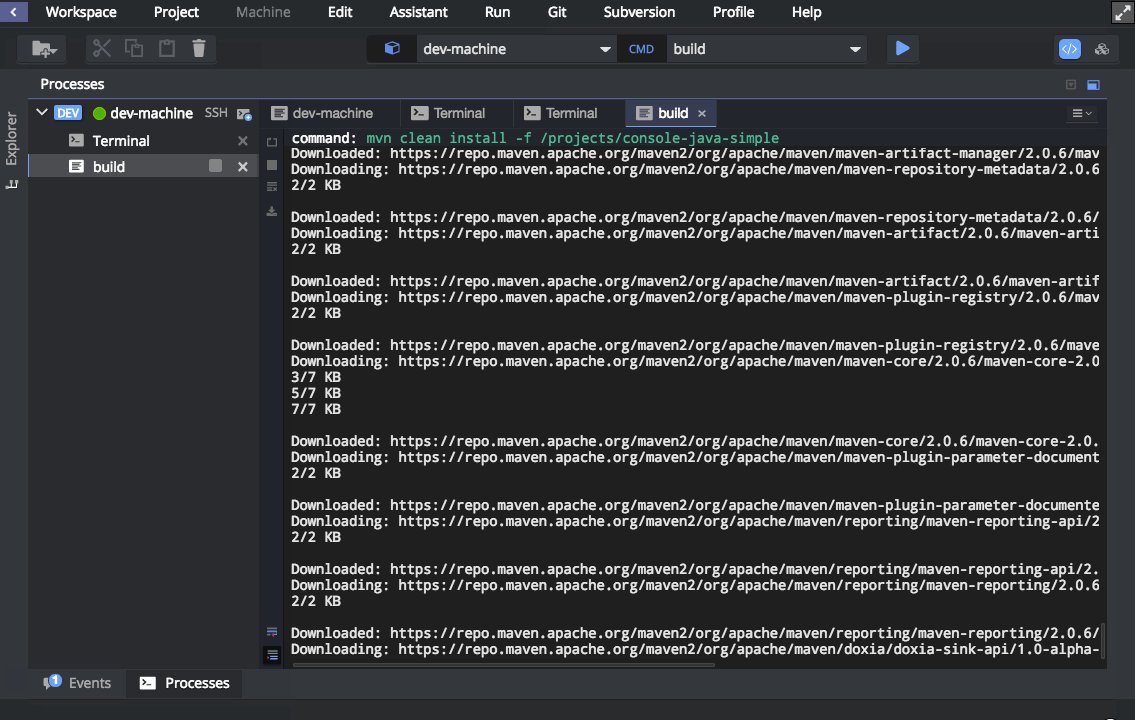
Eclipse Che
Develop software in the cloud. Code will be where you left it. Use your browser to develop with hosted workspaces or install desktop packaging for a modern development environment with Java, JavaScript, CSS, and HTML.

Browser Development Tools
Firefox Developer Toolbar
Firefox has a built-in toolbar that lets developers examine, edit, and debug HTML, CSS, and JavaScript on the desktop and on mobile.
It includes:
- Page Inspector
- Web Console
- JavaScript Debugger
- Network Monitor
- Performance Tools
- Responsive Design Mode
- Memory
- Storage Inspector
- DOM Property Viewer
- Eyedropper
- Style Editor
- Shader Editor
- Audio Editor
- Screenshots

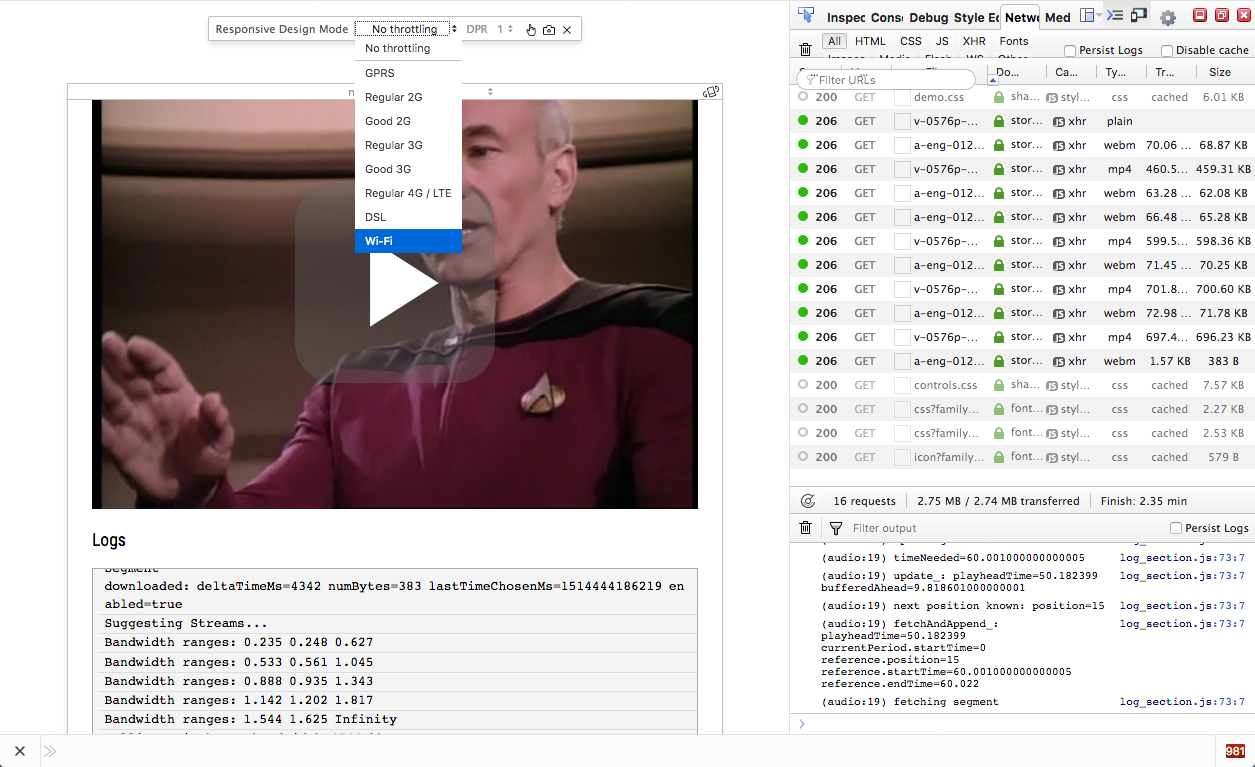
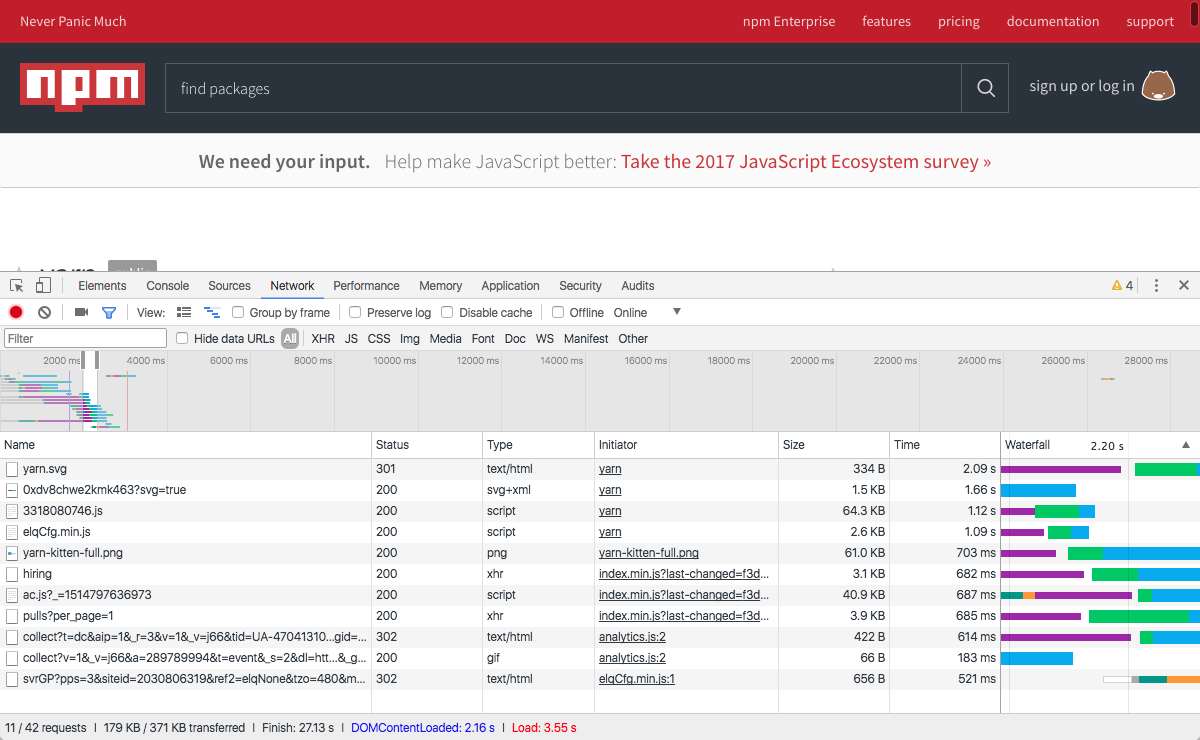
Chrome Developer Tools
Chrome has a built-in toolbar that lets developers examine, edit, and debug HTML, CSS, and JavaScript on the desktop and on mobile.
It comes with tools for:
- Elements
- Resources
- Network performance
- Sources
- Timeline
- Profiles
- Audits
- Console

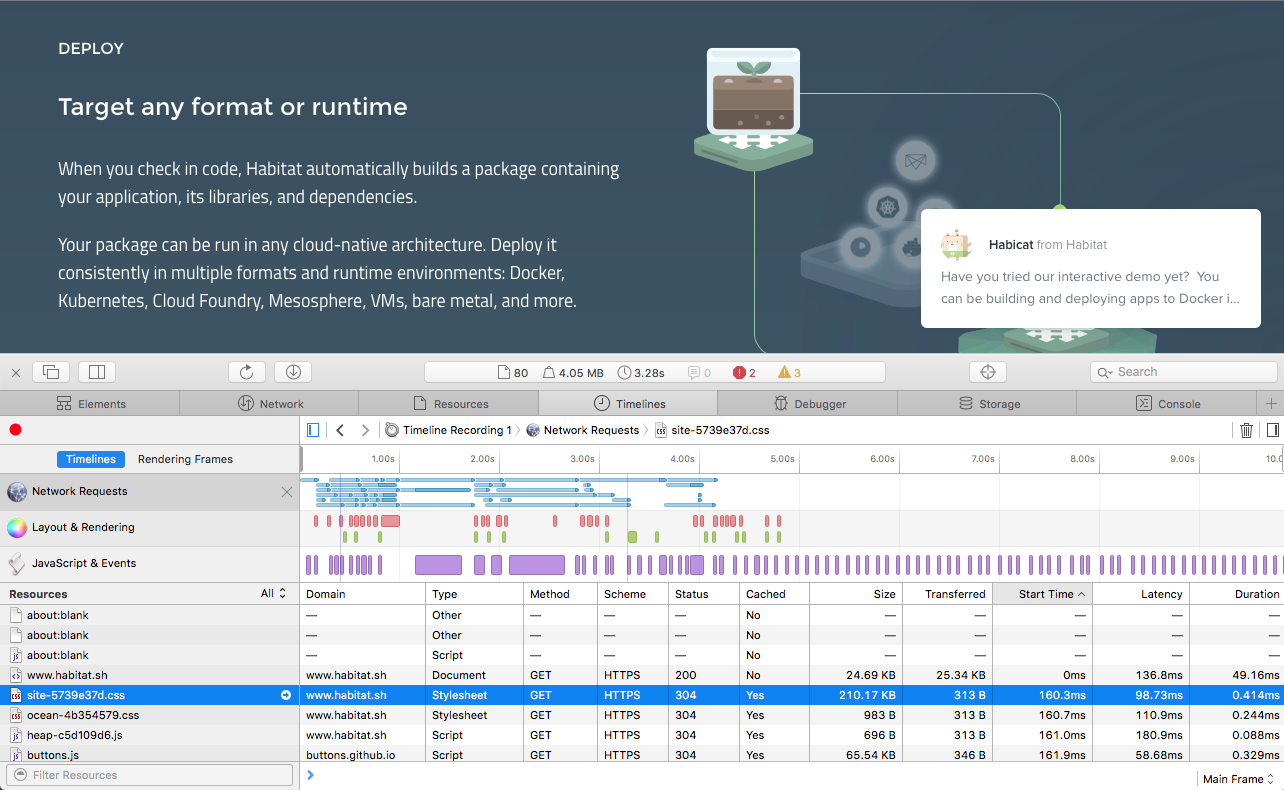
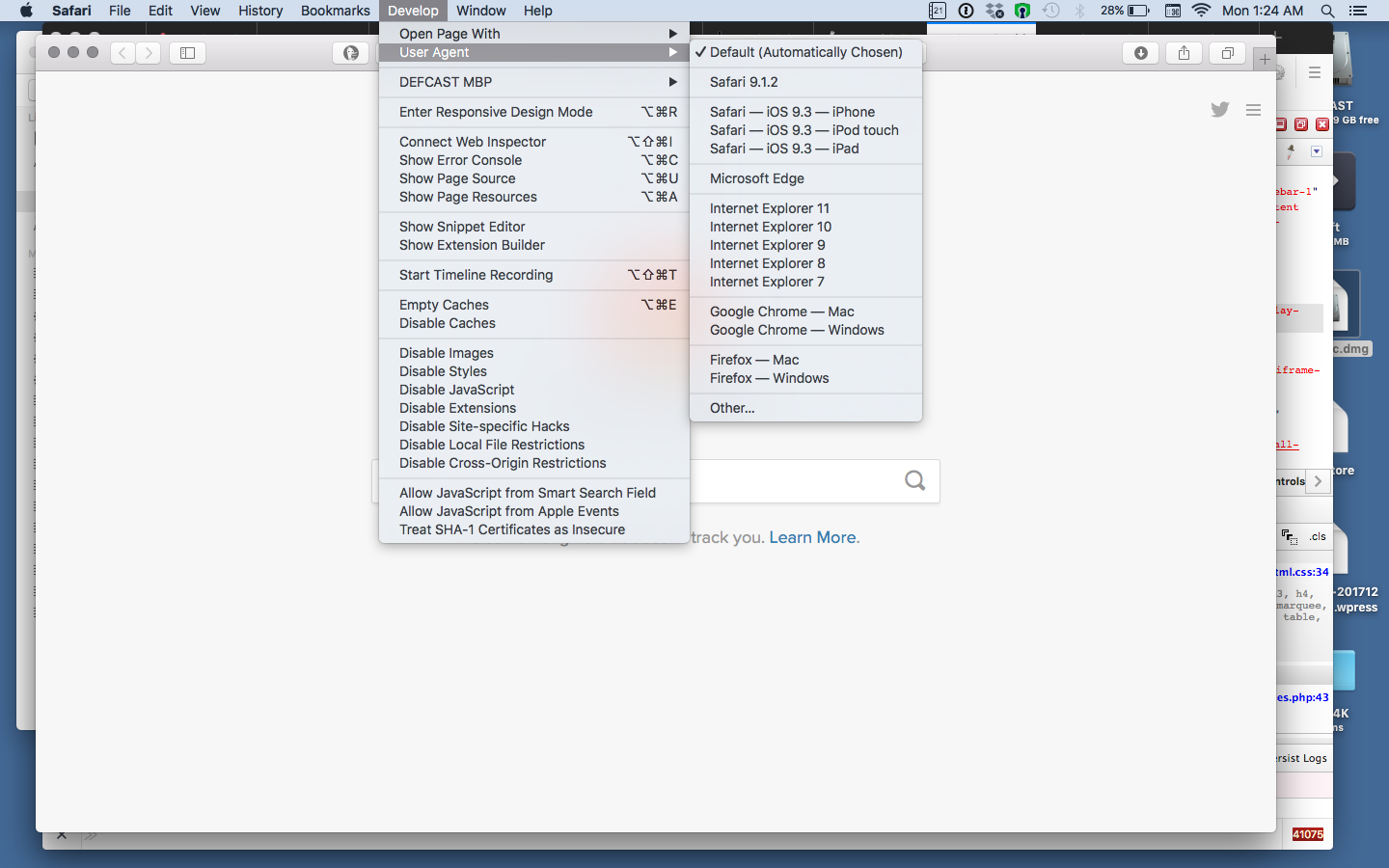
Safari Web Inspector
Web Inspector lets developers inspect all of the resources and activity on a webpage across macOS, iOS and tvOS. Debug memory using Timelines and tweak styles using widgets for over 150 of the most common CSS properties.
It includes:
- Element
- Network
- Resources
- Timelines
- Debugger
- Storage
- Console


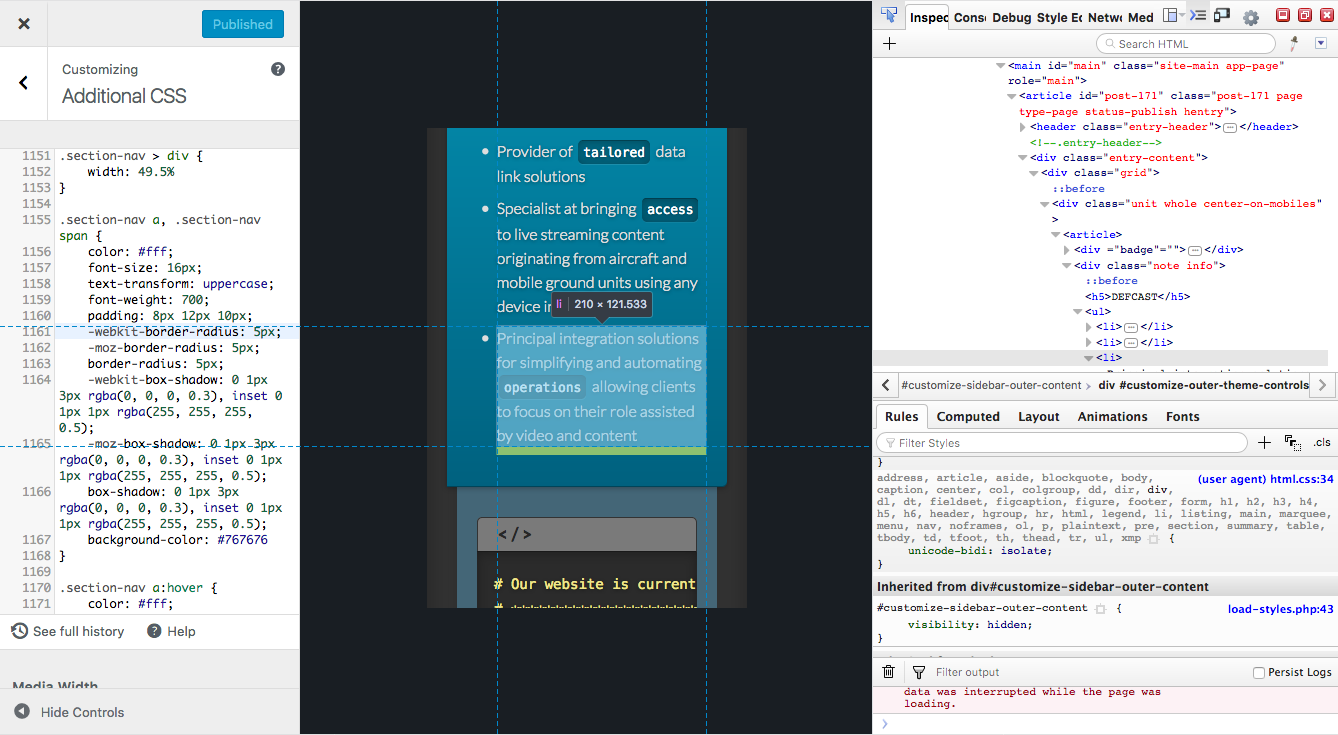
Built-in WordPress Theme Editor with Browser Development Tools
Combining the built in WordPress theme editor with any of the browser development tools mentioned above provides a lot of ways to streamline development with previewing, responsive web design, throttling, and more…